エックスサーバーを利用すれば簡単にワードプレスをインストールできます。
ドメインやテーマ、プラグインの初期設定など順番に設定すれば、ブログやサイトの開設準備が整います。
この記事ではホームページ開設までの全体の流れを確認できます。
はじめての方でも1日あれば、記事を書く前の設定が終わるとおもいます。
慣れてる人なら1時間くらいで、サーバー、ドメイン、テーマ、プラグインの設定ができると思います。
エックスサーバーでワードプレスを動かす概要
エックスサーバーでワードプレスを動かす場合、レンタルサーバーの契約が必要になります。
また、必要に応じてドメインの取得も必要になります。
ドメインとは、このサイトの場合URLは『https://ass-hp.work』ですが、ドメインは『ass-hp.work』の部分になります。
『.work』の部分は他にも『.com』『.net』など種類があり、取得費用や更新料金が種類で変わってきます。
『ass-hp』の部分は自由に設定できますが、誰かが先に取得している組み合わせは取得できません。
組み合わせとは『ass-hp』と『.work』の意味です。
『ass-hp.work』は取得ずみでも『ass-hp.com』が空いていれば取得できます。

お名前.comでは取得したいドメインを検索すれば、取得可能なものが表示されます。
上図では『.work』以外なら取得できることになり、種類によって取得金額が違う事が分かります。
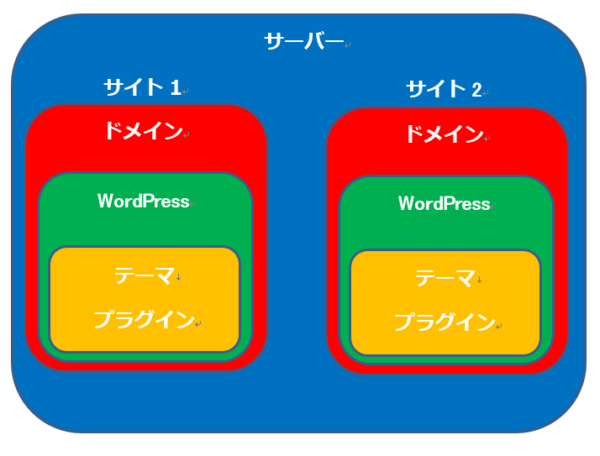
全体の概要を図はこちらです。

①サーバーをレンタル
②ドメインを取得
③レンタルサーバーとドメインの設定します。
④ワードプレスをインストール。
⑤ワードプレスにテーマやプラグインをインストール。
ドメイン取得:お名前.com
XSERVER(エックスサーバー)の場合、1つのサーバーを契約すれば複数のサイト運営が可能です。(ドメインはサイトの数だけ取得する必要があります。)
レンタルサーバーの契約年数やドメインの種類にもよりますが、年間の費用は約1万~1万5千円くらいでサイトを運営できます。
同じレンタルサーバーで2つ目のサイトを立ち上げる場合は、ドメインのコストのみ追加で必要なので年間1,000円~1,500円くらい別途必要になります。
レンタルサーバーの契約とドメイン設定
Step1:レンタルサーバーの契約
まずはサーバーを契約する必要があります。
レンタルサーバーで検索すれば、色々と種類がありますが、XSERVER(エックスサーバー
![]() )がオススメです。※エックスサーバーは無料お試しができます。
)がオススメです。※エックスサーバーは無料お試しができます。
エックスサーバーがオススメな理由
1.数あるレンタルサーバーの中でも安定していると評判が良い。
2.XSERVERを1つ借りると複数のサイトを運営が可能である。
3.キャンペーンでドメインが1つもらえた。
4.料金が月額1000円くらい。
5.サポートが充実している。
6.無料お試し期間がある。
もっと安いレンタルサーバーがあるのは事実です。
しかし、サーバーが安定している事とサポートの充実はとても重要なポイントです。
Step2:ドメインの取得(お名前.com)
エックスサーバーのキャンペーンでドメインを取得できた方はドメインの取得は不要となります。
しかし、2つ目のサイトを立ち上げる時はドメインの取得が必要になります。
ドメインの取得はこちらを参考にしてください。
→ お名前.com(おなまえドットコム)でドメインを取得する方法
Step3:エックスサーバーにドメインを設定
取得したドメインをXSERVER(エックスサーバー)に設定します。
『エックスサーバー』と『お名前.com』にログインしドメインの設定を行います。
お名前.comで取得したドメインを設定する方法はこちらを参考にして下さい。
→ XSERVERにお名前.comで取得したドメインを設定する方法
ワードプレスのインストールとテーマの設定
Step4:ワードプレスのインストール
エックスサーバーでワードプレスをインストールする方法は非常に簡単です。
Step5:ワードプレスの最初にしておく設定
ワードプレスにログインしたら初めにしておきたい設定をまとめました。
WordPress(ワードプレス)の初期設定!ログイン後最初にすること
Step6:ワードプレスのテーマを設定
ワードプレスのテーマは有料・無料のものがあります。
たくさんの種類があるのでお好みのテーマを入れて使います。
無料のテーマSimplicityを入れる方法をまとめました。
Simplicity(シンプリシティ)をワードプレスに設定する方法
ワードプレスのプラグインの設定
ワードプレスはプラグインを追加することで機能を追加することができます。
プラグインも有料・無料のものがあり種類が豊富です。
無料のプラグインでよく使うものをピックアップしました。
Step7:SEO最適化プラグイン『All In One SEO Pack』
使用するテーマによっては不要な場合もあります。
テーマでSimplicityを使用している場合はこのプラグインは入れなくても良いかも知れません。
All In One SEO Packに関しては下記の記事を参考にして下さい。
Step8:プラグインで旧エディタを使用する『Classic Editor』
このプラグインも好みの問題かも知れませんが、旧エディタの方が使いやすい声も多くあります。
ネットの上の多くの情報でも旧エディタで解説している場合があるのでお好みでインストールしてください。
→ ワードプレスの投稿ページや固定ページのデザインが変わった?
Step9:記事一覧を自動生成するプラグイン『PS Auto Sitemap』
『PS Auto Sitemap』をインストールし設定すれば指定した固定ページにサイトの一覧表示を自動生成してくれます。
サイトを1冊の本に例えると、『目次』を自動で作ってくれます。
サイトのページが増えても、このプラグインを設定しておけば一目でカテゴリや記事タイトルがわかり、非常に便利な機能です。
→ ワードプレスでサイトマップ(記事一覧)を自動で生成するプラグイン
Step10:記事内の目次を自動生成するプラグイン『Table of Contents Plus』
『Table of Contents Plus』をインストールし設定すれば、記事の目次を自動生成してくれます。
『PS Auto Sitemap』はサイト全体の目次を固定ページに出力するイメージで、『Table of Contents Plus』は1ページにおける目次を作成するイメージになります。
→ ワードプレスに記事の目次を自動で挿入したい!プラグインで簡単解決!
Step11:編集画面のカスタマイズするプラグイン『TinyMCE Advanced』
投稿や固定ページの画面のカスタマイズです。
文字装飾などで、よく使用するボタンの配置をカスタマイズすることができます。
→ ワードプレスの記事作成画面に文字装飾などのボタンを追加する方法
Step12:コメント停止をするプラグイン『Disable Comments』
このプラグインを利用すればすべてのコメントを簡単に無効化できます。
また、コメントを無効化するとトラックバックとピンバックも無効化されます。
→ WordPress(ワードプレス)ですべてのコメントを禁止する方法
サイトのSSL化を行う方法
すでにサイトのURLが『https://』となっている場合は不要の操作です。
SSL化を行っていないサイトは、ブラウザによって『保護されていない通信』とアドレスバーに表示されます。
![]()
サイトを訪問したユーザーに不安を与える可能性がありますよね?
できればしておいた方が良いと思います。
Step13:SSL化を行う(プラグイン『Search Regex』を使用)
サイトURLが『http://』の場合はSSL化を行えば『https://』になります。
SSL化はSEOの観点からもした方が良いと言われています。
エックスサーバーの設定とワードプレスの両方の設定が必要です。
SSL化はこちらを参考にして下さい。
Googleアナリティクスとサーチコンソールの設定
Step14:Googleアナリティクスの設定
Googleアナリティクスを設定すればアクセス数などを解析することができます。
ユーザーの年齢や性別などもわかるので設定することをおすすめします。
→ ワードプレスのSimplicityにGoogleアナリティクスの設定
Step15:Googleサーチコンソールの設定
サーチコンソールを設定すれば検索キーワードを知ることや運営しているサイトにエラーがある場合教えてくれます。
サーチコンソールにサイトマップを設定することで、検索エンジンにサイトの更新を知らせることができます。
→ サーチコンソールの設定と検索エンジン用のサイトマップを設定する方法
すべての記事内に同じ文章や広告を入れる方法
Step16:プラグインAdvancedAdsの設定
すべての記事の『上』や『下』、『1つ目の見出しの上』、『2つ目の見出しの上』などの条件を決めて、同じ文章や広告を入れることができます。
『AdvancedAds』のプラグインを使えば、簡単に管理することができます。
表示させたい内容を変更したい場合も1箇所変更すればすべてのページに反映されるので便利ですよ♪
→ ワードプレスで見出しの上や記事下に同じ文章や広告を表示させる方法
