ワードプレスで記事を書いていくとサイトの記事一覧があった方が見やすいのになぁ~と思うかもしれません。
そんな時に便利なプラグインを紹介します。
このプラグインを入れて設定しておけば、記事を追加しても自動でサイトマップ(記事一覧)を作成してくれるので非常に便利ですよ!
ワードプレスでPS Auto Sitemapをインストール
『PS Auto Sitemap』と言うプラグインを使えば簡単にサイトマップ(記事一覧)ができます。
まずは、『プラグイン』→『新規追加』をクリックします。
『PS Auto Sitemap』を入力し検索します。
『PS Auto Sitemap』→ 『今すぐインストール』をクリックします。

インストール後、『有効化』ボタンをクリックします。

ワードプレスのPS Auto Sitemapを設定
このプラグインは設定を行う必要があるので、『PS Auto Sitemap』の設定を行います。
『設定』→『PS Auto Sitemap』をクリックします。

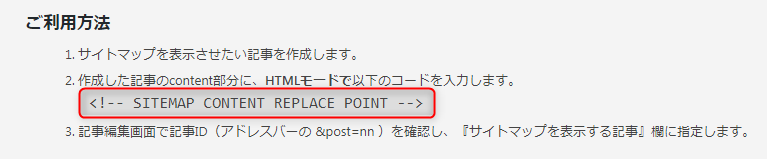
PS Auto Sitemapの画面が表示するので、画面下のほうにあるご利用方法内のコードをコピーします。(下図の赤枠部分です。)

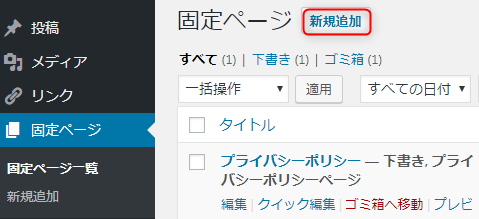
次に『固定ページ』→『新規追加をクリック』します。

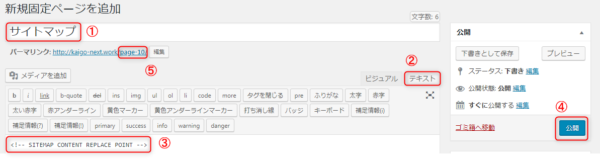
①固定ページのタイトルに『サイトマップ』を入力します。
②ビジュアル、テキストのタブがあるので『テキスト』をクリックします。
下記画面と違う表示の場合は、ワードプレスのエディタが違う場合があります。
こちらの記事を参考にしてください。
→ ワードプレスの投稿ページや固定ページのデザインが変わった?

③コピーしたコードを貼り付けます。
④『公開』ボタンをクリックします。
⑤ページ番号を覚えます。(ページ番号をメモ)
下図では『post-10』なので、『10』を覚えればOKです。
ページ番号の表示はパーマリンクの設定で異なりますが基本的には数字の部分をメモすればOKです。
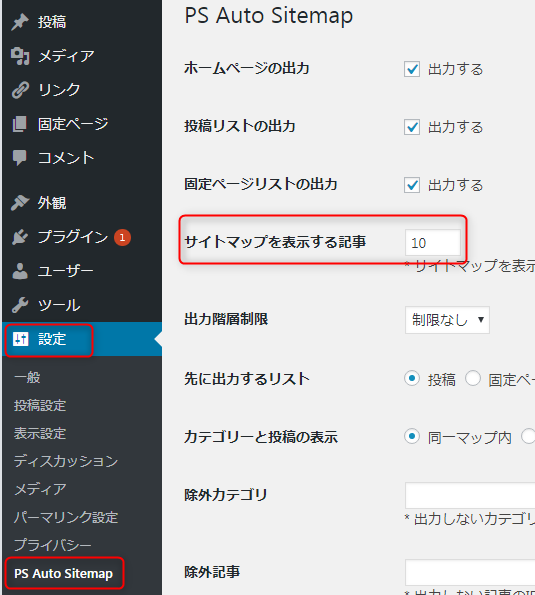
『設定』→『PS Auto Sitemap』をクリックします。
サイトマップを表示する記事を入力します。
ページ番号が『10』だったので『10』を入力しています。
※番号は10以外の場合もあるので、上記⑤の番号を確認して入力して下さい。

ページ下の『設定を変更』ボタンをクリックし設定を保存します。
ワードプレスのPS Auto Sitemapの動作確認
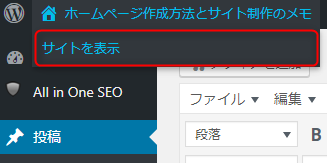
ワードプレスの左上にサイトのタイトルが表示されているので、カーソルを当てると『サイトを表示』が表示されます。
『サイトを表示』をクリックします。

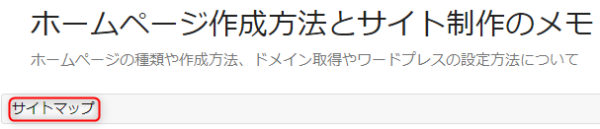
固定ページで作成した、『サイトマップ』が表示されるので『サイトマップ』をクリックします。

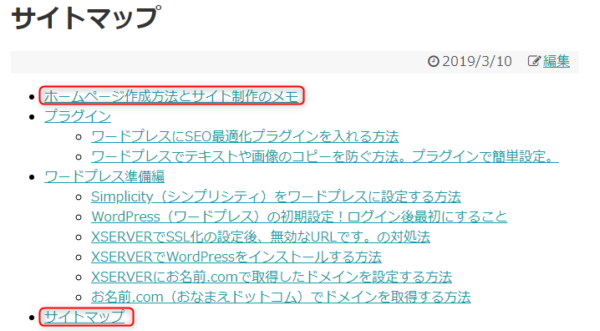
固定ページで作成したタイトル:サイトマップのページが表示されます。
記事を投稿していなくても、トップページの『サイトタイトル』と『サイトマップ』が表示されていればOKです。
下図の場合、赤枠の部分がトップページとサイトマップ(固定ページ)です。
サイトマップの内容は記事を追加すれば自動で追加(更新)されます。

← step8:プラグインで旧エディタを使用する『Classic Editor』
→ step10:記事内の目次を自動生成するプラグイン『Table of Contents Plus』