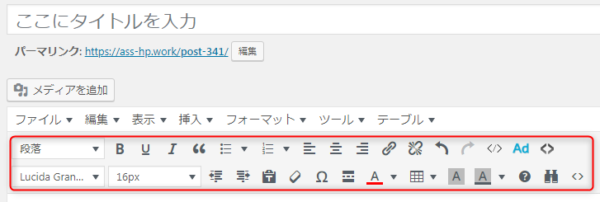
ワードプレスの固定ページや投稿ページのタイトル下側に文字装飾ボタンが並んでいます。
プラグインを追加すればよく使う文字装飾ボタンなどを簡単に表示させておくことができます。
簡単にカスタマイズできるのでオススメのプラグインを紹介します。
ワードプレスの記事作成でよく使う文字装飾ボタンを設置
インストールするプラグインは『TinyMCE Advanced』です。
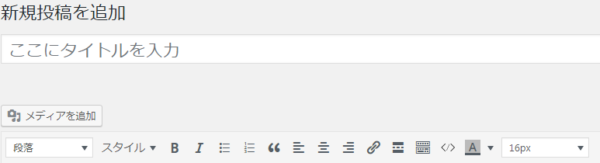
通常の編集画面は、このような画面です。

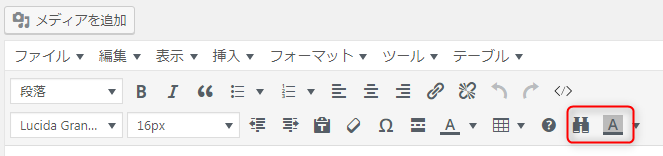
プラグインを入れれば、このような画面になります。

TinyMCE Advancedのインストール方法
『プラグイン』→『新規追加』→『』を入力して検索します。
『今すぐインストール』をクリックします。

『有効化』をクリックします。

TinyMCE Advancedの設定
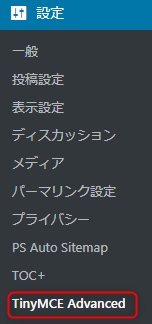
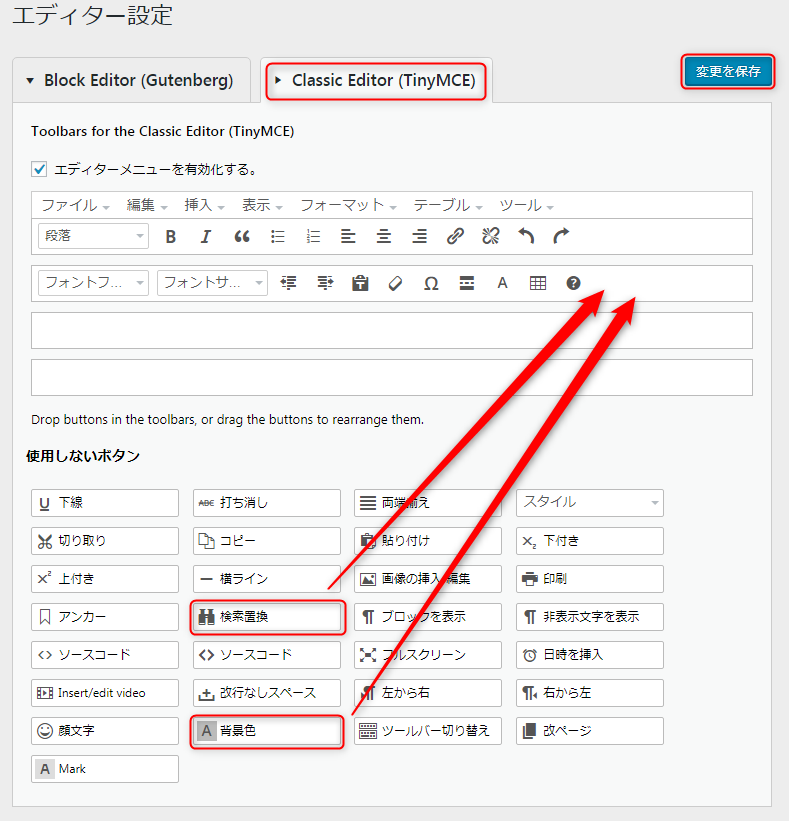
TinyMCE Advancedをカスタマイズする場合は、『設定』→『TinyMCE Advanced』をクリックします。

『Classic Editor(Tiny MCE)』をクリックします。(使用しているエディタを選択)

必要に応じてボタンを『ドラッグ&ドロップ』で配置します。
『変更を保存』をクリックして設定を保存します。
以上の操作で記事投稿の編集画面がカスタマイズできます。

← step10:記事内の目次を自動生成するプラグイン『Table of Contents Plus』
→ step12:コメント停止をするプラグイン『Disable Comments』