Simplicityで見出しのデザインを変更する方法を記載します。
初期設定の場合は、シンプルなデザインなので変更することで見やすいページになると思います。
お好みの色や文字サイズで試してみてください。
Simplicityの見出し変更前と変更後
変更前の画像はこちら。

『見出し2』を設定した時のサンプル画像になります。
初期設定はシンプルな感じになっているので、デザインを変更したいと思います。
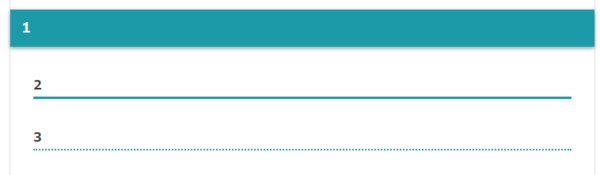
変更後はこちら。

上から順番に見出し2、3、4になります。
今回はこのように変更する方法を記載します。
Simplicityの見出しの設定
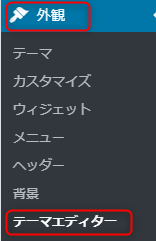
ワードプレスの管理画面メニューより『外観』→『テーマエディター』をクリックします。

子テーマのスタイルシートを選択します。
![]()
下記コードをコピペします。
/*見出しの設定*/
.article h2 {
font-size:18px;
background: #2098a8;
color: #fff;
padding: 12px 0px 12px 14px ;
border-left: none;
box-shadow: 0 2px 5px #999;
}
.article h3 {
font-size:16px;
border-bottom:solid #2098a8;
padding: 4px 0px;
}
.article h4 {
font-size:16px;
border-bottom: 2px dotted #2098a8;
padding: 4px 0px;
}
『ファイルを更新』ボタンをクリックすると、すべての記事に反映されます。
上記コードを元に色や文字サイズなどをカスタマイズすれば、お好みのデザインになると思います。
試してみてくださいね♪


