ここではAdvancedAdsの設定方法について記載します。
広告の種類や、どこに表示させるのか?などは好みの問題もあると思うので、参考程度にしていただければと思います。
広告以外にも、見出しの上や記事下に同じ文章を入力する手間が省けます。
変更するときも1箇所変更すればよいので便利なプラグインです。
AdvancedAdsの広告設定(見出しの上)
アドセンス広告を見出しの上に表示させる設定方法について記載します。
固定ページ(同じ文章を表示させる場合は)、『AdvancedAdsで固定ページを表示させる(記事下)』の章も参考にして下さい。
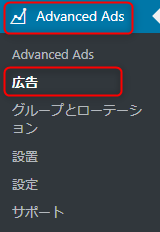
ワードプレスの管理画面メニューより『AdvancedAds』→『広告』をクリックします。

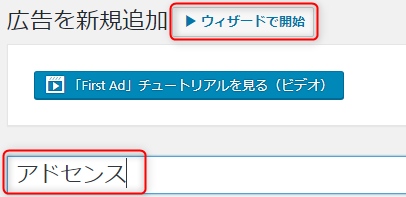
『ウィザードで開始』をクリックします。
タイトルを入力します。図では『アドセンス』と入力しています。

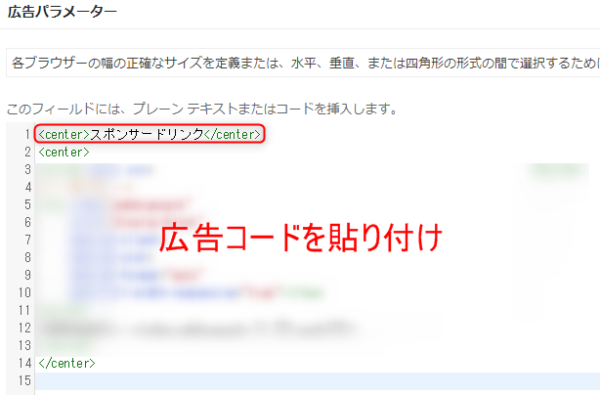
広告パラメーターの項目で、広告コードを貼り付けます。
広告の上部に『スポンサードリンク』を記載することを推奨します。
また、中央表示させたい場合は<center></center>タグを使用します。

レイアウト/出力はデフォルトのままです。

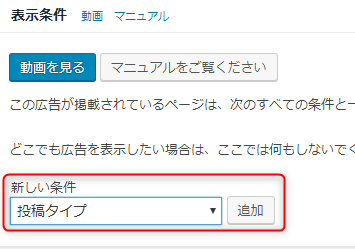
表示条件では、投稿ページのみ広告を表示するように設定します。
新しい条件で『投稿タイプ』を選択、『追加』ボタンをクリックします。

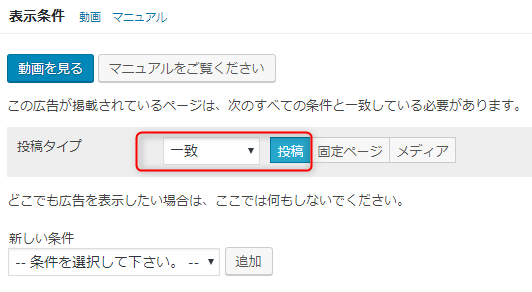
投稿タイプが表示されるので、『一致』を選択し、『投稿』をクリックします。

ここまでの設定が終われば『公開』ボタンをクリックします。
※表示位置の設定をしていないので、この段階ではまだ広告は表示されません。
AdvancedAdsの広告表示位置の設定(見出しの上)
広告を表示される位置の設定を行います。
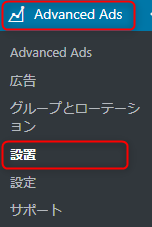
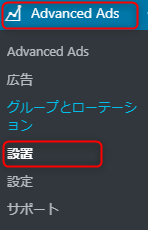
ワードプレスの管理メニューより『AdvancedAds』→『設置』をクリックします。

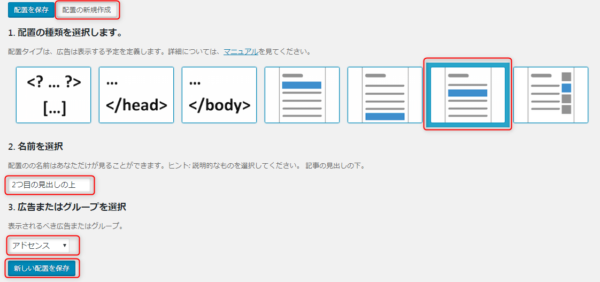
1つ目の見出しの上に広告を表示させる設定
1の配置の種類では『コンテンツ』を選択します。
2の名前は『1つ目の見出しの上(任意)』を入力します。
3の広告は上記で作成した、『アドセンス』を選択します。
『新しい配置を保存』をクリックします。

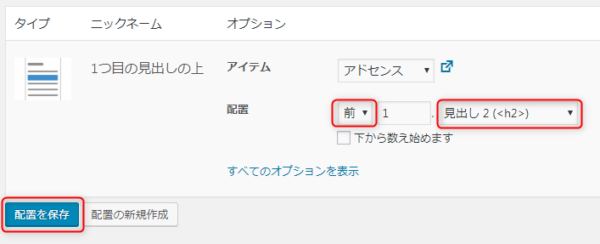
1つ目の見出しの前に広告を設定するので、配置の『前』を選択します。
見出しの後に表示させたい場合は、『後』を選択します。
『見出し2』を選択します。
通常ですと、記事の見出しは、『見出し2<h2>』から使用するのが一般的だと思います。

2つ目の見出しの上に広告を表示させる設定
2つ目の見出しの上に広告を追加する場合は、『配置の新規作成』をクリックします。
1つ目の作成と同様ですが、名前の部分だけ異なり『2つ目の見出しの上(任意)』と入力します。
設定が終われば、『新しい配置を保存』をクリックします。

2つ目の見出しの前に広告を設定するので、配置の『前』『2』『見出し2』を選択します。

見出し3以降にも同様にアドセンス広告を表示させる場合はこれらの操作の繰り返しとなります。
AdvancedAdsで固定ページを表示させる(記事下)
任意の固定ページを、すべての投稿ページに自動で表示させる設定です。
『AdvancedAds』→『広告』をクリックします。

『新しい広告』をクリックします。

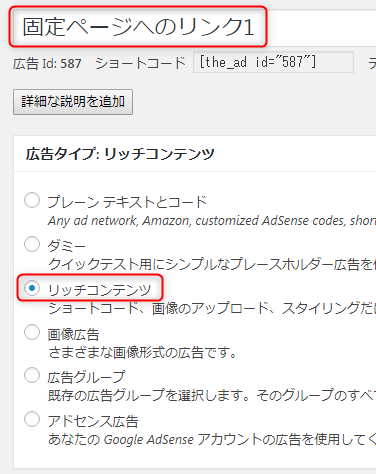
広告のタイトルは『固定ページのリンク1(任意)』と入力します。
広告タイプは『リッチコンテンツ』を選択します。

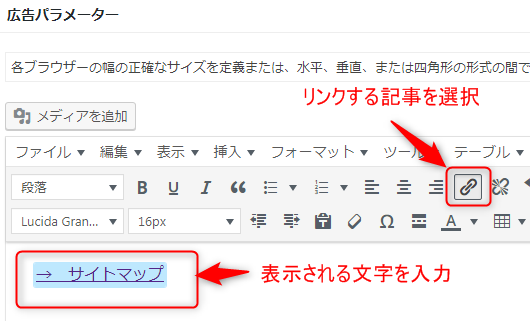
表示される文字を入力します。図では『→ サイトマップ』と入力しています。
各ページに表示させたい内容にして下さい。
文字を入力したら、『入力した文字を選択』して『リンク』ボタンをクリックします。

『設定ボタン』をクリックします。
![]()
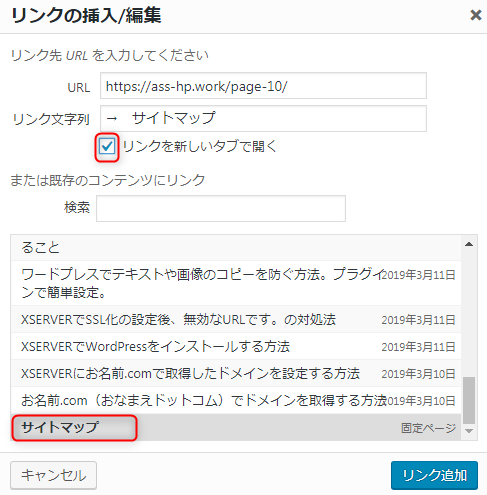
リンクさせる記事を選択します。
図では『サイトマップ』を選択しています。
リンクさせる記事をクリックするとURLが自動で入ります。
『リンクを新しいタブで開く』にチェックを入れ、『リンク追加』ボタンをクリックします。

ここまでの設定が終われば『公開』ボタンをクリックします。
※表示位置の設定をしていないので、この段階ではまだ広告は表示されません。
AdvancedAdsの広告表示位置の設定(記事下)
『AdvancedAds』→『配置』をクリックします。

『配置の新規作成』をクリックします。

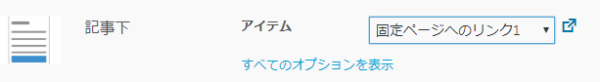
配置の種類で『記事下』を選択します。
名前を『記事下(任意)』と入力します。
『固定ページへのリンク1』を選択します。
『新しい配置を保存』をクリックします。

記事下の場合は、見出しの時と違い設定する箇所は広告の種類だけです。
特に変更する必要はありません。

『配置を保存』をクリックすると記事下にリンクが表示されます。

実際の表示はこんな感じになります。
AdvancedAdsはすべてのページに広告を入れるときに便利なプラグインです。
広告以外にも、固定ページへのリンクや同じ文章を表示させることも可能です。
同じ文章を表示させる場合は、『→ サイトマップ』と入力した所で文章を変更すればOKで、画像を入れることも可能です。
同じ文章を入れる場合は引用タグ<blockquote></blockquote>を使用するのが一般的です。
ワードプレスのエディタに下記マークがあるので入力した文章を選択して、引用タグのマークをクリックすれば引用タグが挿入されます。
![]()
引用タグを使うとこのような表示になります。