検索すると色んなサイトがありますが、目次が入っているサイトってありますよね?
実際に目次が入っていると、どんな事が書かれているのか一目でわかるので訪問者に親切ですよね。
しかも見出しをクリックすれば書いている文章に飛べるので非常に便利です。
プラグインを使えば自動で目次を作成してくれますよ♪
ワードプレスの記事に目次を自動で入れるプラグイン
設定にもよりますが、ワードプレスの固定ページや投稿ページに自動で目次を挿入してくれるプラグインがあります。
プラグインの名前は『Table of Contents Plus』です。
Table of Contents Plusのインストール方法
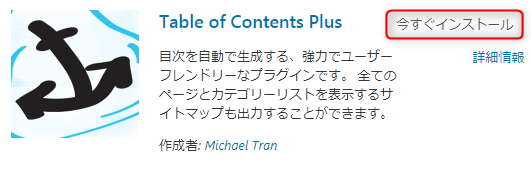
『プラグイン』→『新規追加』→『Table of Contents Plus』を入力し検索します。
『今すぐインストール』をクリックします。

インストール後、『有効化』ボタンをクリックします。

Table of Contents Plusの設定方法
次にTable of Contents Plusの設定を行います。
『設定』→『TOC+』をクリックします。

設定画面では次の設定を行います。

表示条件の設定
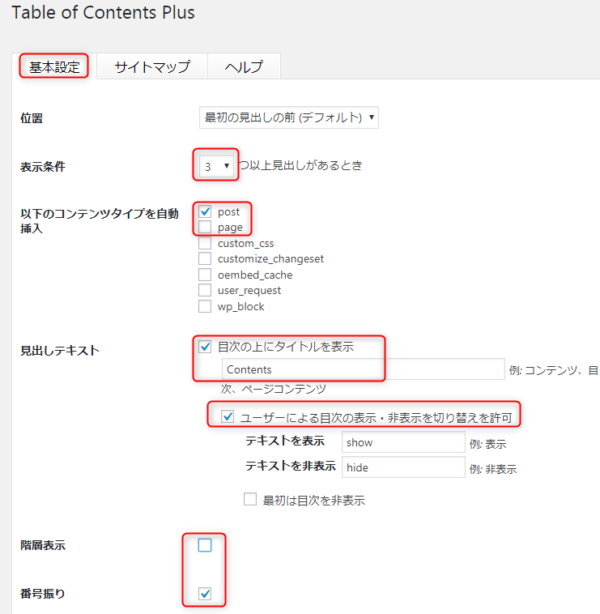
基本設定タブの表示条件では、見出しの数を設定します。
記事内に設定した見出しの数以上、見出しがある場合だけ目次が表示されます。
図では見出しの数を3つ以上に設定しています。
見出しが1個や2個の場合は、目次が非表示となります。
以下のコンテンツタイプを自動挿入の設定
この項目では投稿ページや、固定ページなどどのコンテンツで目次挿入を行うかの設定します。
- 『post』は投稿ページ
- 『page』は固定ページ
になります。
図では『post』にチェックを入れて投稿ページのみ目次を表示するように設定しています。
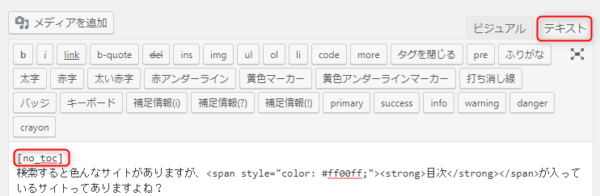
エディタのテキストモードでを入力すると目次は表示されません。

見出しテキストの設定
図では『目次の上にタイトルを表示』にチェックを入れています。
また、表示する内容は『Contents』、『ユーザーによる目次の表示・非表示を切り替え許可』にチェックを入れています。

『Contents』や『hide』『show』などの文字は設定で変更が可能です。
『階層表示』と『番号振り』の設定
このサイトの設定では『階層表示』のチェックは外しています。
『番号振り』にチェックを入れると見出しの前に番号が表示されます。
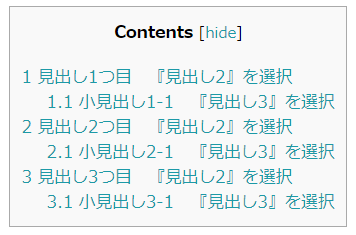
<TOC+の設定:階層表示あり番号振りありの時>

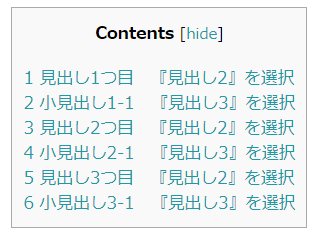
<TOC+の設定:階層表示なし番号振りありの時>

階層表示なしにすると、小見出しが表示されなくなります。
次に説明する見出しレベルの設定との組み合わせでお好みでカスタマイズしてください。
見出しレベルの設定
TOC+の設定画面の下側に、『上級者向け(表示)』があるので『表示』をクリックします。

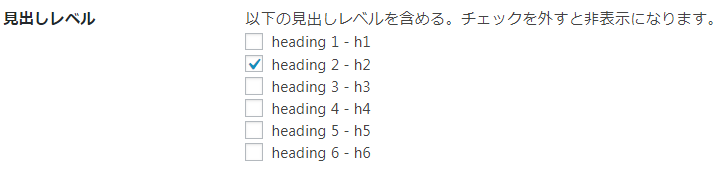
上級者向け設定の中に『見出しレベル』の項目があるので、h2の所だけチェックにします。
(小見出しも目次に設定したい場合は、h3もチェック。お好みでカスタマイズできます。)

設定変更後に画面下の『変更を更新』をクリックし保存します。
以上の操作をする事で投稿ページで記事を書いた場合、見出しが3つ以上ある時は、自動で目次が表示されます。
Table of Contents Plusの表示を確認する方法
ここでは実際の表示を確認してみます。
『投稿』→『新規追加』をクリックすると記事投稿する画面が開きます。
前章の設定では『post』のみチェックを入れたので、投稿ページで確認してください。
『page』にチェックを入れた場合は固定ページでも確認が可能です。

投稿ページを開くと上の画像のような画面が表示されます。
上図ではテキストタブが選択されている状態です。
『ビジュアル』をクリックします。

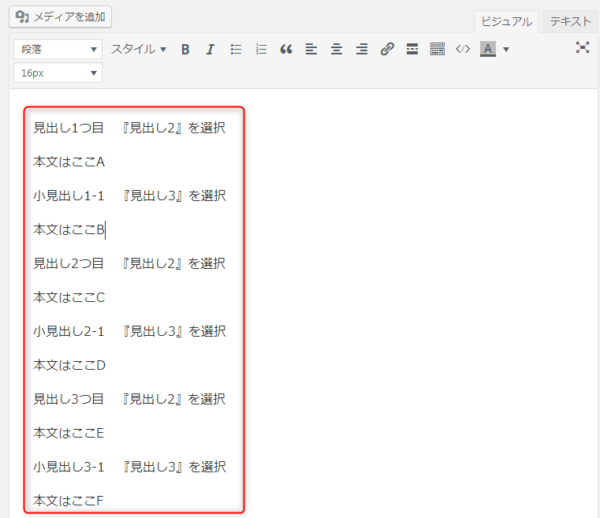
サイトの本文を書く箇所に文字を書きます。

『見出し1つ目』の行をクリックしカーソルがある状態にします。
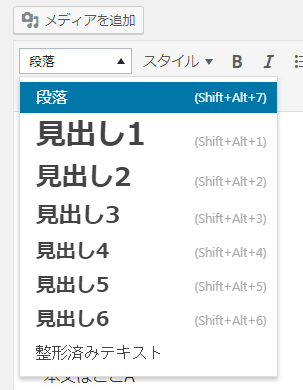
『見出し2』をクリックします。
(段落、見出し1~6までありますが、この見出し1~6を設定するとHTMLタグが挿入されます。)
『小見出し1-1』の行をクリックしカーソルがある状態にします。
『見出し3』をクリックします。

同様の手順で下記のように設定します。
- 見出し2つ目の行→『見出し2』
- 小見出し2-1の行→『見出し3』
- 見出し3つ目の行→『見出し2』
- 小見出し3-1の行→『見出し3』
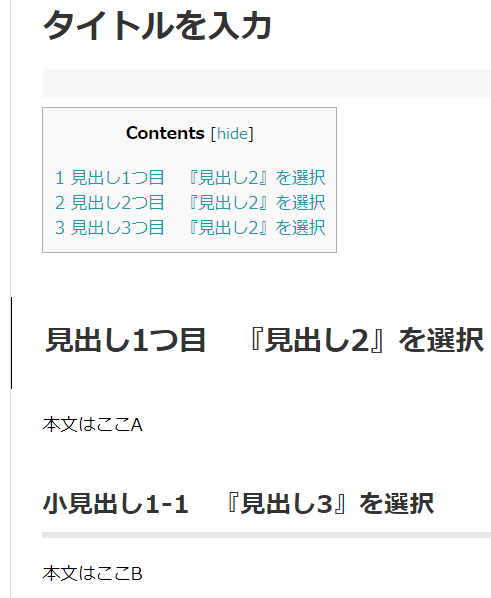
設定が終わると次のような表示になります。

実際の画面はプレビュー画面で確認できます。
投稿画面の右側にある『プレビュー』ボタンをクリックします。

プレビューが表示されます。
小見出しの箇所は見出し3(h3タグ)なので非表示になります。
(設定は前章の『見出しレベル』に記載しています。)

TOC+を中央表示にする方法
目次を中央表示するにはコードを追加します。
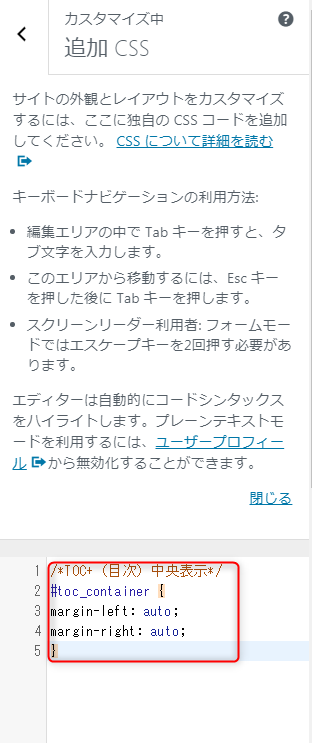
下記のコードをコピペすれば目次が中央表示になります。
/*TOC+(目次)中央表示*/
#toc_container {
margin-left: auto;
margin-right: auto;
}
上記のコードをコピーします。
貼り付ける位置は下記説明のどちらかに貼り付ければOKです。
<追加CSSに貼り付ける場合>
『外観』→『カスタマイズ』をクリックします。

画面左下にある『追加CSS』をクリックします。

コードを貼り付けます。

『公開』ボタンをクリックし保存します。(設定内容がすべてのページに反映されます。)

<子テーマに貼り付ける場合>
テーマにもよりますが、Simplicityの場合は子テーマのスタイルシートに貼り付けしてもOKです。
『外観』→『テーマエディタ』をクリックします。

タイトルが『Simplicity2 child:スタイルシート(style.css)』であることを確認します。
テーマの選択やテーマファイルは下図の赤枠部分で変更可能です。
スタイルシートにコードを貼り付けます。

画面下にある『ファイルを更新』をクリックし保存します。
ファイル更新ををするとすべてのページに反映されます。

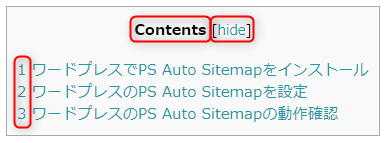
目次が中央表示されるとこのようになります。
← step9:記事一覧を自動生成するプラグイン『PS Auto Sitemap』
→ step11:編集画面のカスタマイズするプラグイン『TinyMCE Advanced』