ワードプレスでサイトを作成した時に、すべてのページの上にメニューを表示させたい場合や、ページの下にメニューを表示させたい場合がありますよね?
今回はページの上(ヘッダーメニュー)とページの下(フッターメニュー)の設定方法を記載します。
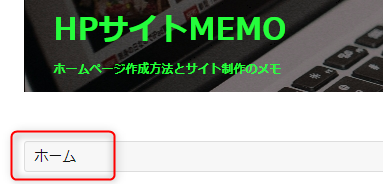
ヘッダーメニュー・フッターメニュー設定後の画面
先にヘッダーメニューの設定をするとどのような表示になるかかと言うと・・・。

このようになります。
ヘッダーメニューは『ホーム』のみの表示としました。(もちろんカスタマイズ可能です)
『ホーム』ボタンをクリックするとトップページが表示されます。
次の章で設定方法を記載しています。
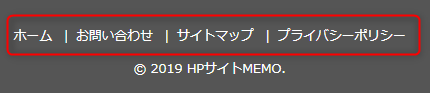
フッターメニューはこのようにしました。

お問い合わせ、サイトマップ、プライバシーポリシーは固定ページであらかじめ作成しているものとします。
一般的には固定ページを入れるのが主流と思いますが、ヘッダー・フッターメニューのどちらも投稿ページを入れることも可能です。
続いて設定する方法を紹介します。
ワードプレスでページのメニューを設定する方法
ヘッダーメニューの設定方法
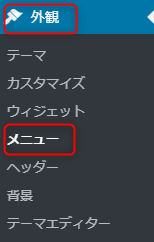
ワードプレスの管理画面より、『外観』→『メニュー』をクリックします。

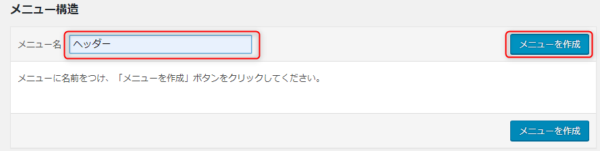
『ヘッダー(任意)』を入力し、『メニューを作成』ボタンをクリックします。

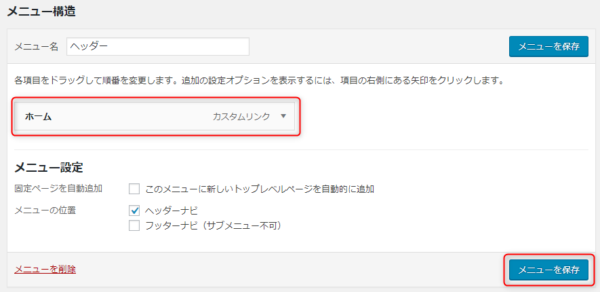
メニュー設定では『ヘッダーナビ』を選択します。
固定ページを選択し、さらに『すべて表示』を選択します。
『ホーム』にチェックを入れ、『メニューに追加』ボタンをクリックします。

先ほどチェックした『ホーム』が追加されるので、『メニューを保存』をクリックします。

この操作でヘッダーメニューの設定は完了です。
ページを更新すると反映されているはずです。
フッターメニューの設定
続いてフッター用のメニューを作成します。
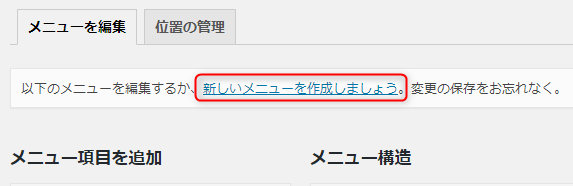
『新しいメニューを作成しましょう。』をクリックします。

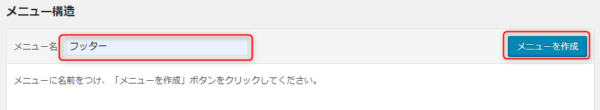
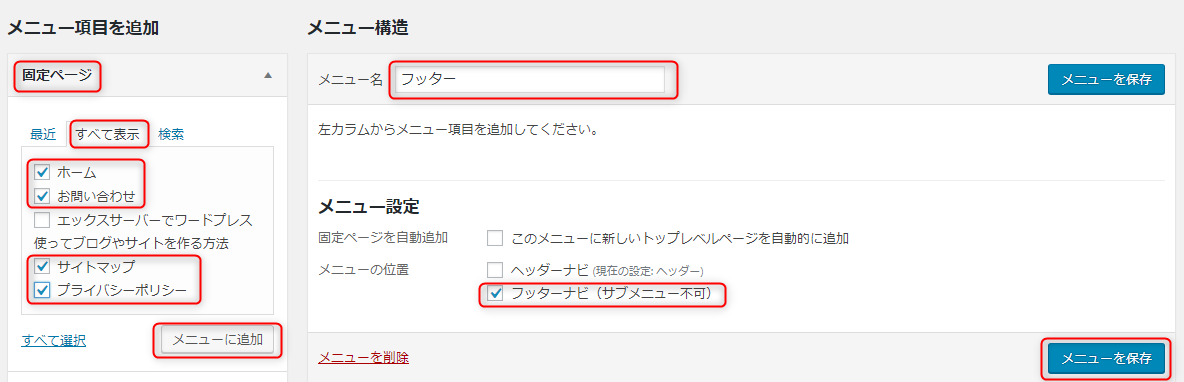
メニュー名に『フッター』を入力し、『メニューを作成』ボタンをクリックします。

『フッターナビ』にチェックを入れます。
固定ページを選択し、さらに『すべて表示』を選択します。
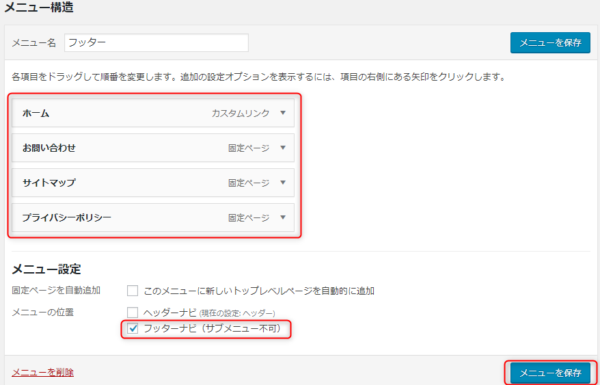
『ホーム』『お問い合わせ』『サイトマップ』『プライバシーポリシー』にチェックを入れ、『メニューに追加』ボタンをクリックします。

メニュー構造に追加されるので『メニューを保存』ボタンをクリックします。

以上の操作でフッターの設定は完了です。
固定ページの名前を変えてメニューに表示させる方法
上記の操作で気づいたかも知れませんが、ページのタイトルがメニューに反映されます。
・固定ページのタイトル
『エックスサーバーでワードプレス使ってブログやサイトを作る方法』
・URL
https://ass-hp.work/page-242/
を『WPの設定』と言う名前でメニューに表示させたいと思います。
ヘッダーメニューに『WPの設定』を追加する方法
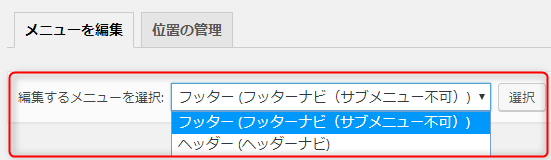
先ほど作成した、ヘッダーを選択します。

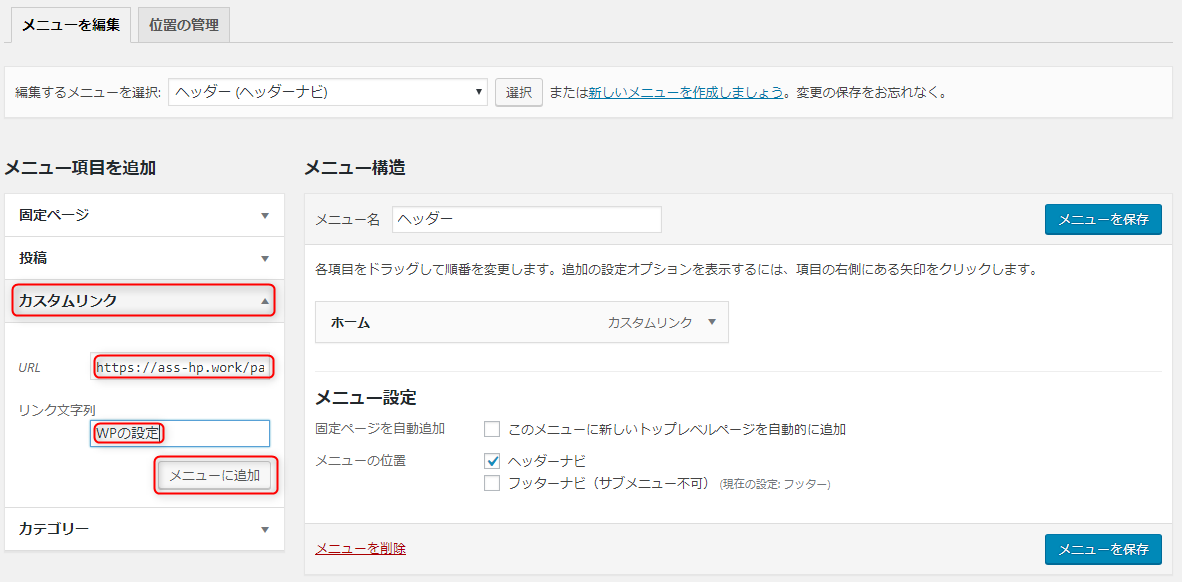
カスタムリンクを選択し、URLに固定ページのURLを入力します。
リンク文字列に『WPの設定』を入力します。
『メニューに追加』ボタンをクリックします。

『WPの設定』が追加されました。
『メニューを保存』ボタンをクリックすると反映されます。

以上の操作で各ページにおけるヘッダーメニュー・フッターメニューのカスタマイズができます。