ワードプレスのテーマでSimplicityを使用している場合の画像を枠で囲む方法です。
初期設定の場合、画像に枠がないので境界が分かりにくい場合がありますよね?
画像を挿入すると自動的に枠(フレーム)を表示する設定方法です。
子テーマのstyle.cssを編集
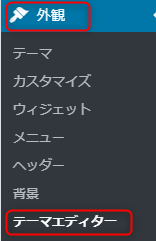
ワードプレスの管理画面より『外観』→『テーマエディター』をクリックします。

子テーマのスタイルシートを開きます。
![]()
下記コードを追加し保存します。
/*画像を枠で囲む*/
#the-content > p > img,
#the-content > p > a > img {
border: 1px solid #ddd;
}
simplicityを使用している場合は以上の操作で、挿入した画像に枠が追加されます。
画像を挿入する際に設定などは不要です。
過去に作成した記事にも反映されますよ♪